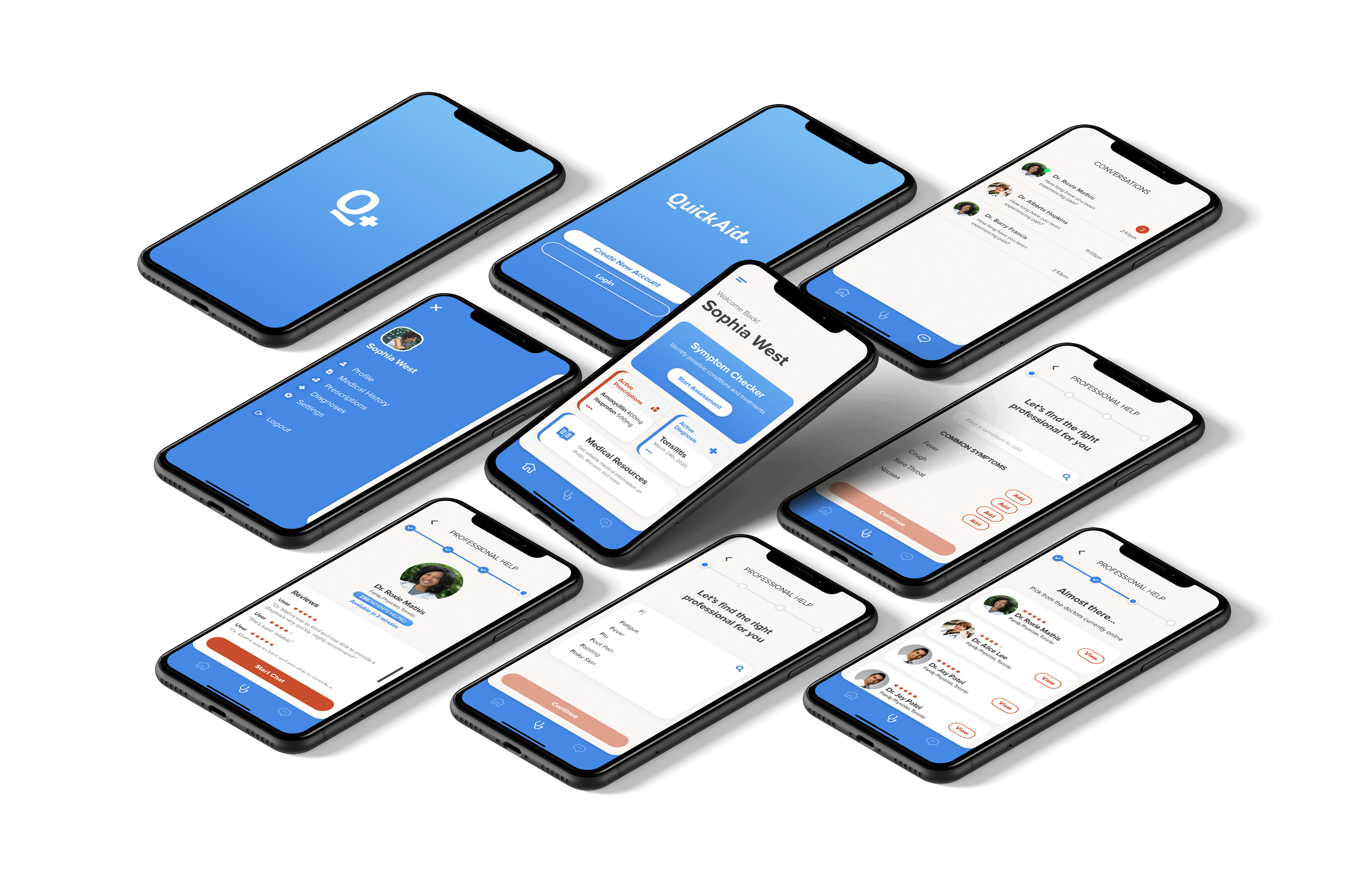
QuickAid is a virtual healthcare app that makes it easier than ever for users to connect with Canadian doctors for online medical care right from their smartphones. It also provides an online symptom checker, giving users a report to help people actively manage their health assess their needs.
3 weeks
Sketch, InVision, Adobe Illustrator, Adobe Photoshop, Principle
User Researcher, UX Designer, UI Designer







Contacting Healthcare Professionals