

WeClick is an app that helps newcomers in Canada connect with one another through interest-based activities and 1 on 1 matches. Activities and people are recommended to users based on compatibility. The app aims to help newcomers in Canada integrate by making meaningful connections.
8 weeks
Sketch, InVision, POP, Adobe Illustrator, Adobe Photoshop
User Researcher, UX Designer, UI Designer
As someone who has moved around a lot over the years, I’ve experienced first hand how difficult it is to build a new social life and make meaningful connections. As a newcomer to Canada, I recognized the need for people to connect with others and make new friends in order to make the integration process easier. This sparked the idea for WeClick.
I followed the Double Diamond design methodology for this project. The two diamonds represent a process of exploring an issue more deeply (divergent thinking) and then taking focused action (convergent thinking).
The problem I was tackling was -- the difficulty faced in rebuilding a social life and making connections as a newcomer in a country. Moving is a stressful time for most people, especially since they’re leaving behind old friends and family. Newcomers also face difficulty in meeting new people and making genuine connections. As a result, they may struggle with loneliness due to lack of real social interactions.
Canada has been welcoming about 300,000 new immigrants each year over the last few years and as of December, 2019 there were 642,480 international students in Canada. Moreover, numerous locals relocate to different cities for work each year. As the number of new residents in Canada continues to grow, so does the need for resources aimed at helping them integrate. Although social networking apps like Bumble BFF and Meetup are available, they don’t specifically cater to newcomers in a city.
Existing social networking apps are not ideal for building meaningful friendships. There are currently online forums for new immigrants, as well as platforms like InterNations which are aimed at connecting expatriates in a new city. But no existing solutions provide a convenient and meaningful experience for newcomers looking to build real friendships.


1. Providing an easier way to meet new people in the city.
2. Connecting the persona with other newcomers in the city.
3. Assisting the persona in finding things to do in the city.
4. Help the persona find real friends and make real connections.
5. Reduce the time and effort spent on browsing different events and options.
6. Provide a meaningful way for people to connect.
7. Create a platform to explore fun activities and people to meet up with.

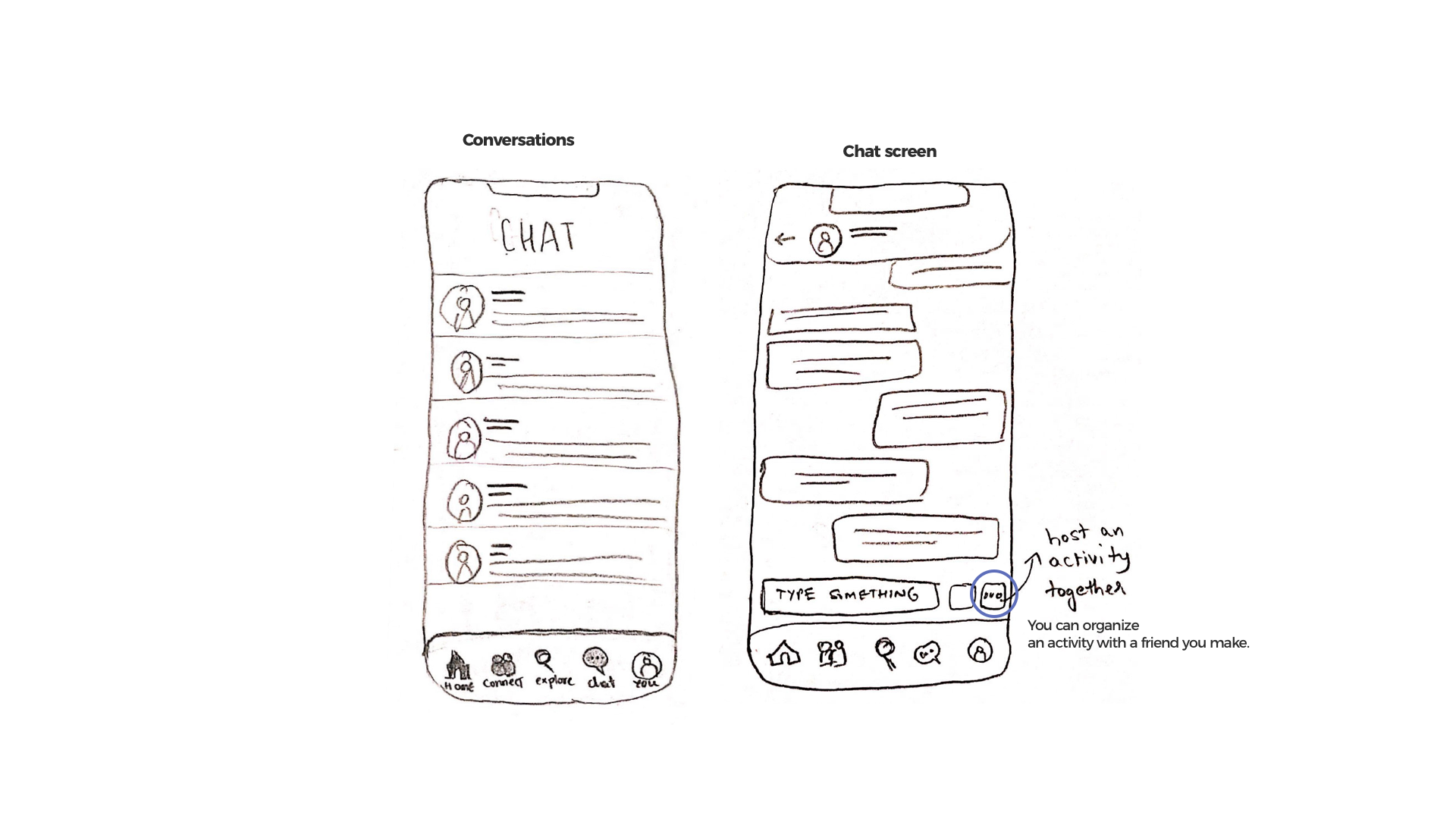
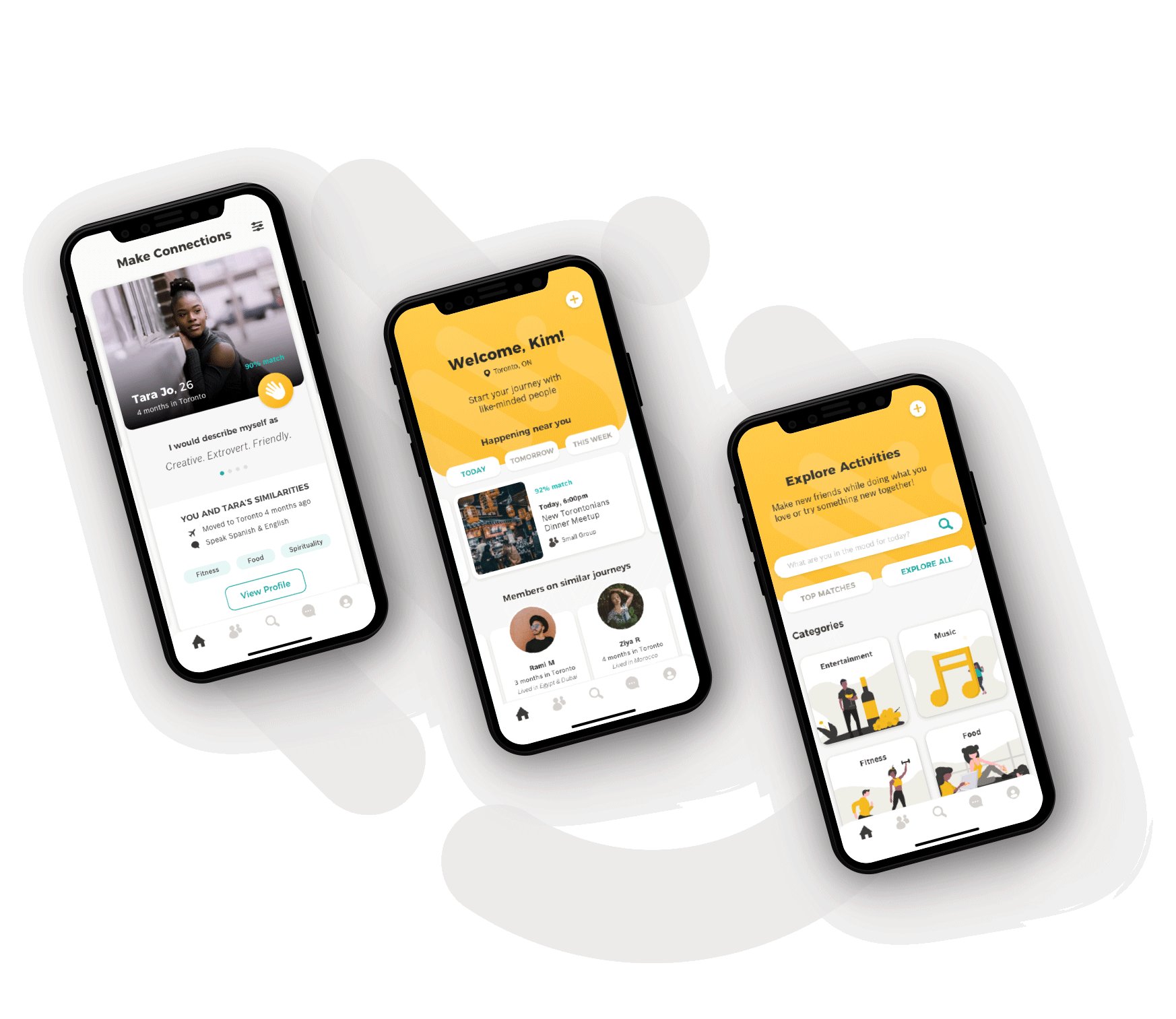
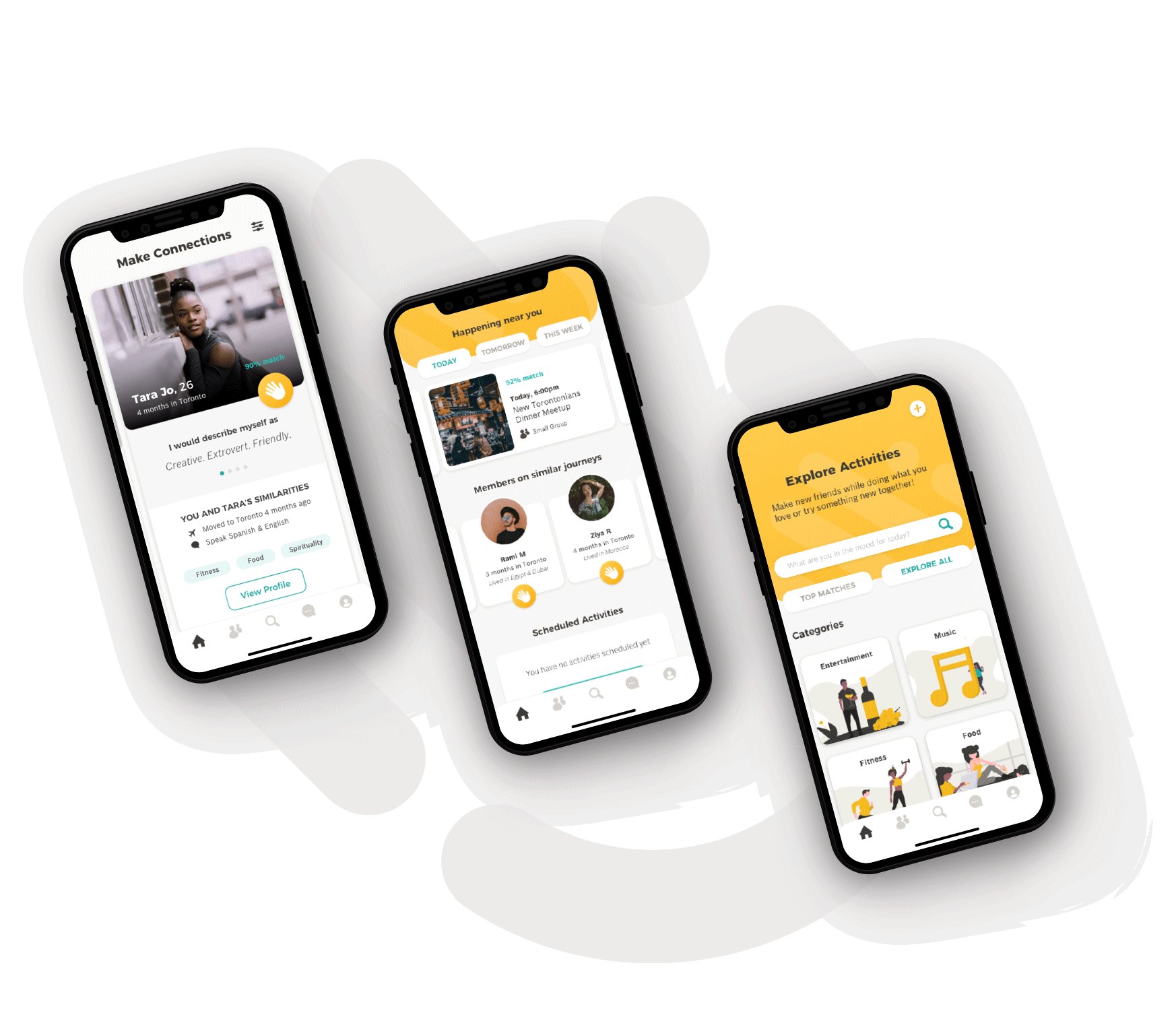
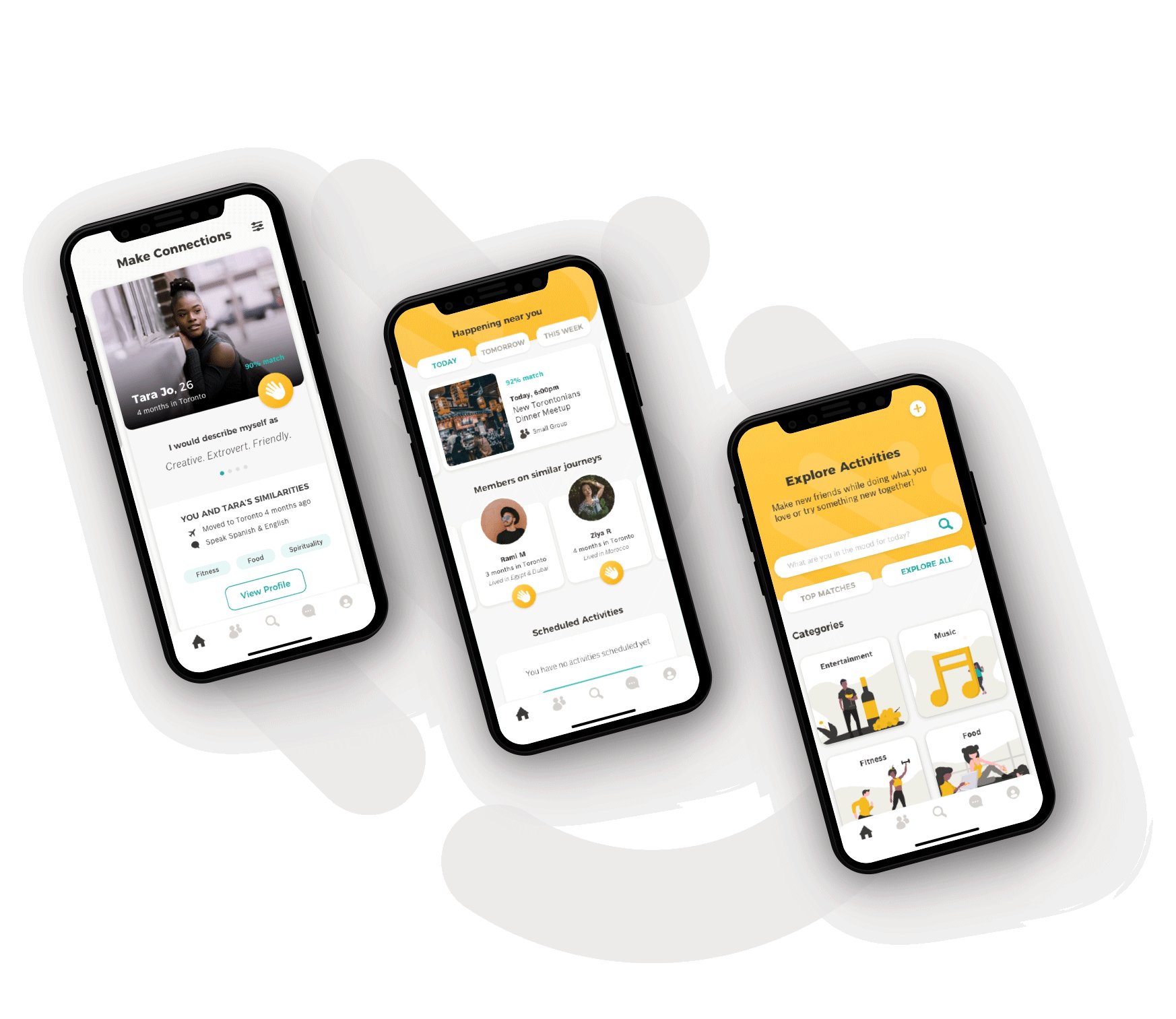
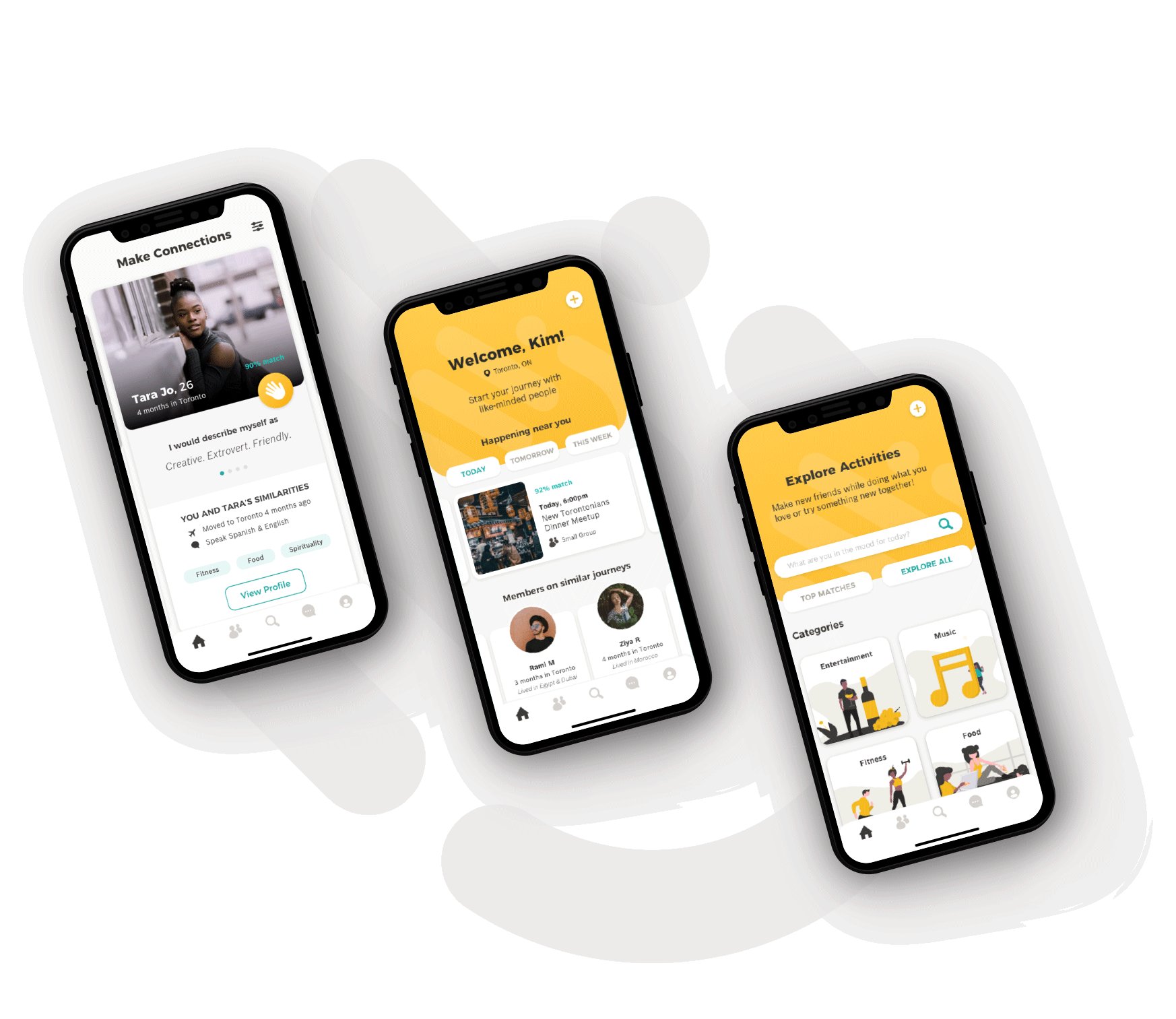
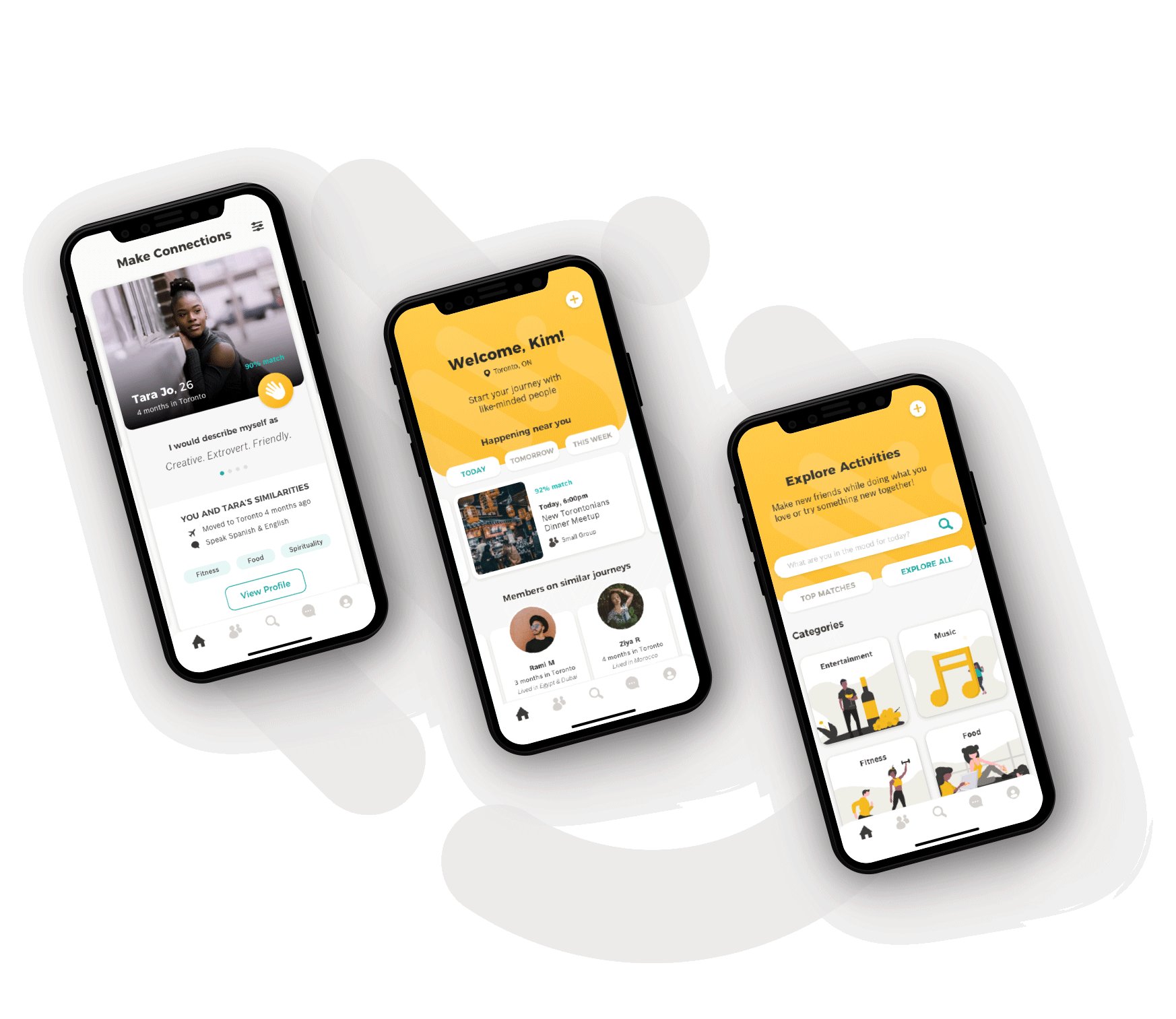
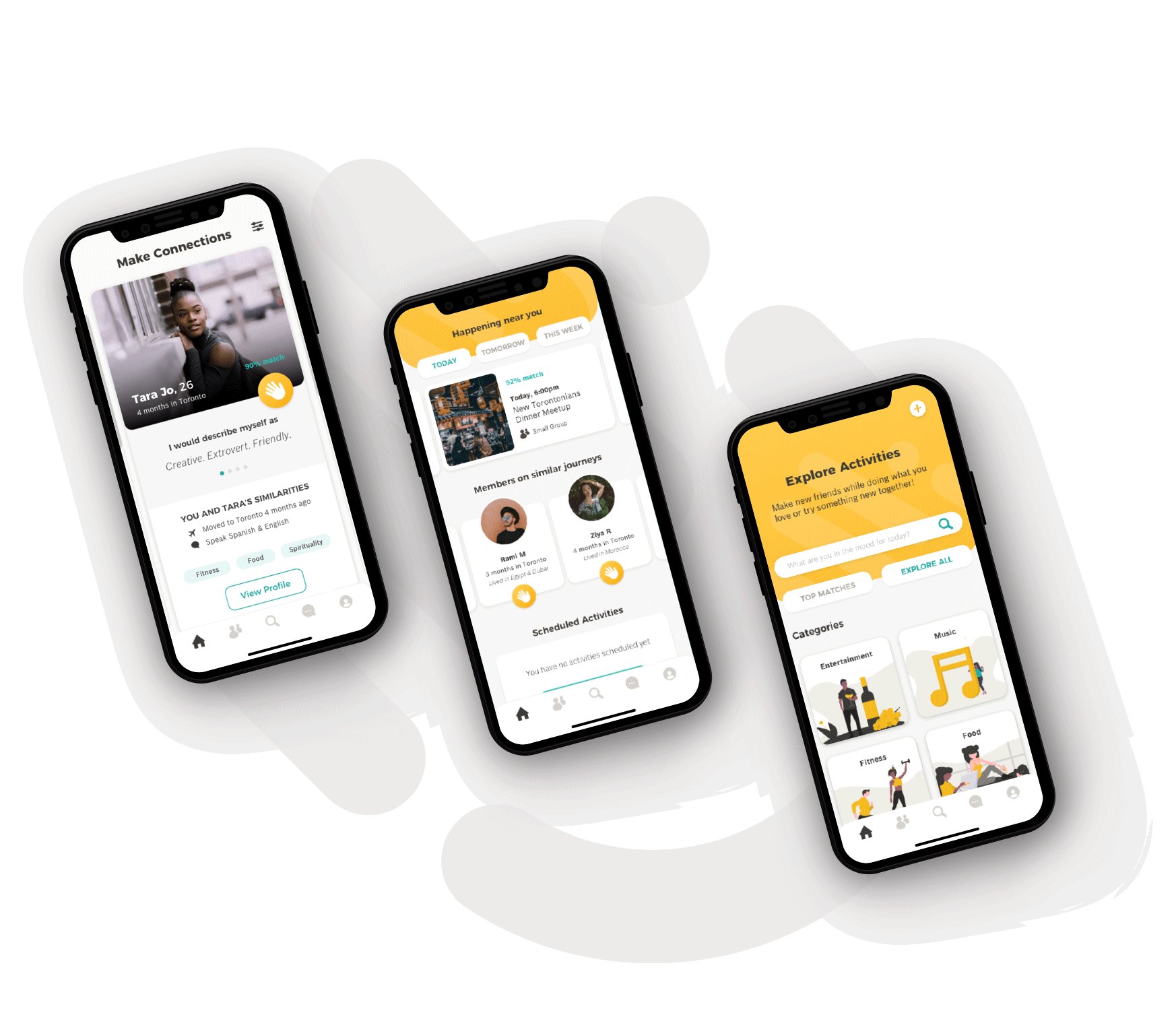
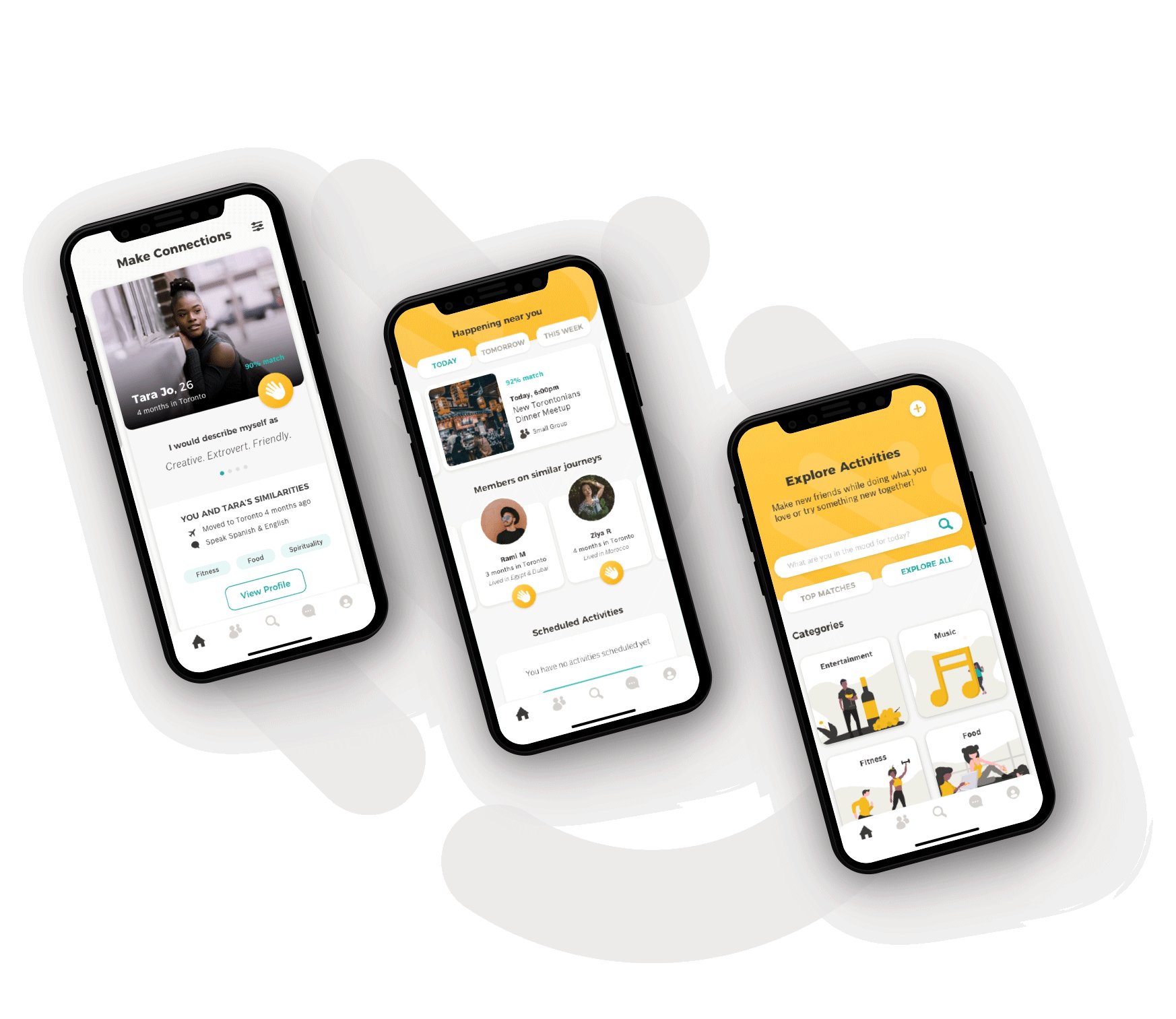
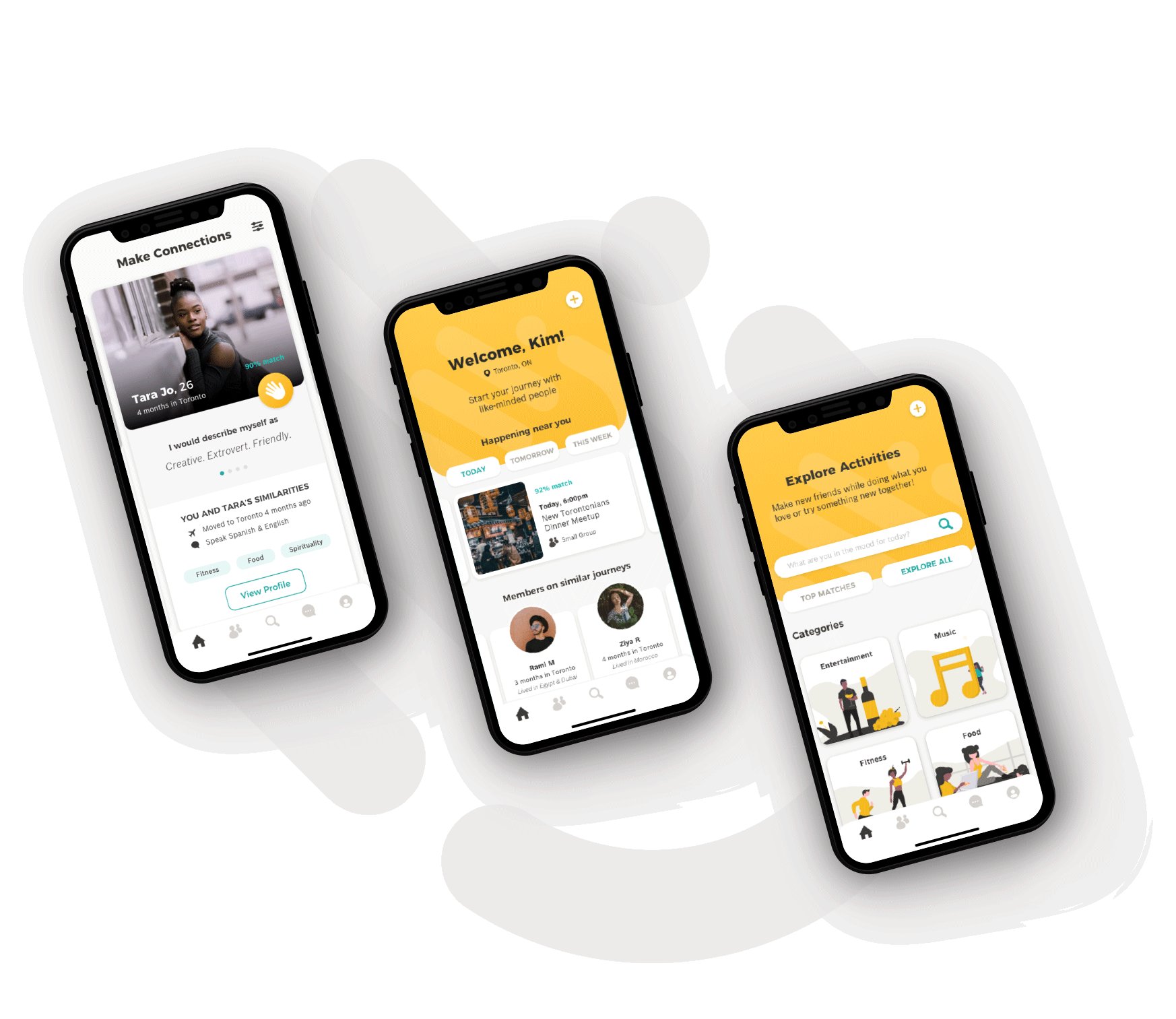
 I then chose the main epics that would tackle the needs of the personas and best address the design problem. The two main epics were Explore Activities and Connect With People.
I then chose the main epics that would tackle the needs of the personas and best address the design problem. The two main epics were Explore Activities and Connect With People.